こんにちは。webデザイナーのひびきです。
この記事を読むあなたは、こんな要望・疑問をお持ちではないでしょうか?
自分でホームページ作れるようになりたい
でも、ホームページ制作に必要な言語って何があるんだろう?
この記事ではそんな疑問をお持ちのあなたのために
- ホームページ制作に必要なプログラミング言語
- 言語の習得までの期間
- 実際の業務の流れ
以上の3点をご紹介します。
これを読めば、ホームページ制作に必要なプログラミング言語の知識がほぼ理解いただけると思います。ぜひぜひ最後までお読みください。
目次

Webサイトを作る場合、実はこれから解説する3つの言語を使いこなす必要があります。まずは3つの言語の大まかな役割をザックリ理解してから、それぞれの言語の特徴や役割を理解しましょう。
- HTML
- CSS
- JavaScript(jQuery)
Webサイトを作るために必要な言語が3つ必要だと聞いて、あなたも「どれか一つじゃできないの?」と思いますよね。HTMLだけでもWebサイトを作ることは可能です。
しかし優れたデザイン・動きのあるWebサイトを作ろうと思うと、CSSとJavaScriptが必要になります。特にHTMLとCSSは切っても切り離せない関係にあります。
イメージ

HTMLはWebサイトの土台や骨組みと言われる言語です。HTMLを使ってWebサイトがどういった構造なのかを定義するため、土台や骨組みと表現されます。
そこにCSSを使って見た目、つまりデザインを作ります。
JavaScriptはWebサイトにプラスαの要素である動きを作ります。例えば何枚かの写真をスライドさせて表示したり、地図やメッセージボックスを表示させたりします。
このように、日頃あなたが利用しているWebサイトを作るためにはHTML・CSS・JavaScriptが必要不可欠です。そして、この3つの言語はWebサイトを制作するなら必須のスキルになっています。
次の項目では、それぞれの言語についてもっと詳しく解説します。
HTML
HTMLはホームページにテキストや画像などを配置するために使われ、ホームページを作る上でなくてはならない基本の言語です。
Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、今ご覧いただいているスマホやPCでみているこのページは、基本的にはこのHTMLという言語(文字)によって作られています。
CSS
CSSはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLと組み合わせて、テキストや背景の色を変えたり等、装飾をするために使う言語です。
HTMLでできたテキストや画像の周囲を、見栄え良くデザインするために用いられます。そのためこの2つはセットで使用され、ホームページのプログラミングを行う上では必須の言語なのです。
JavaScript/jQuery
JavaScriptは、何枚かの画像をスライドさせて表示させる等、ホームページに「動き」を加えるのに使われているプログラミング言語です。
また、jQueryはJavaScriptを発展させた技術のことで、この2つはセットで学習するのが基本。HTMLやCSSではできない独特の面白い動きが表現できる言語ですので、これもぜひ使えるようになっておきましょう!
- HTML:3日~1週間
- CSS:3日~1週間
- JavaScript/jQuery:5日~2週間
プログラミング初心者がhtml&CSSを3日~1週間以内で勉強する流れ

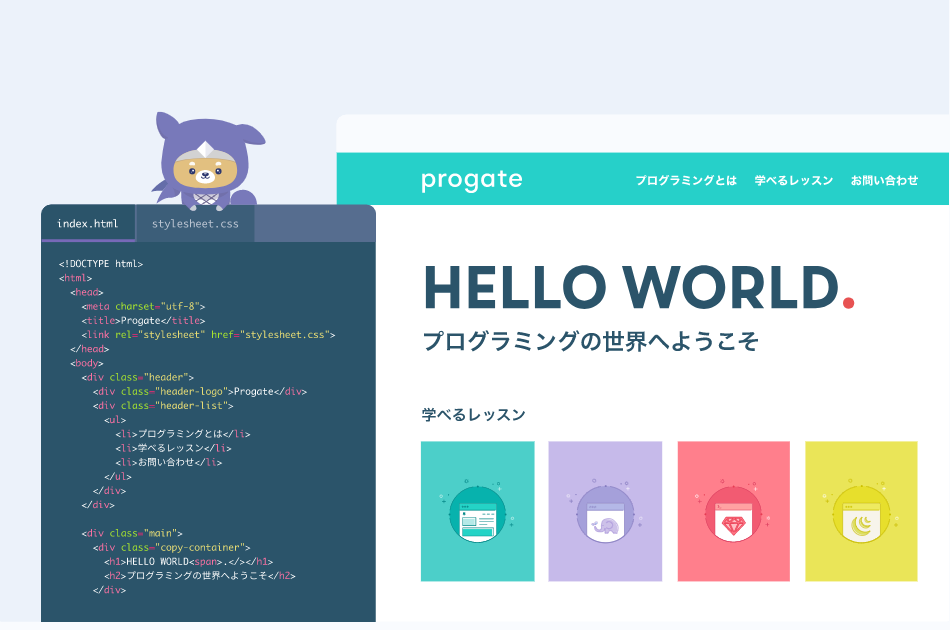
プログラミング初心者の方にオススメな勉強方法として、オンライン学習ができるプロゲートのhtml&cssの講座一気に勉強するのがオススメ。
プロゲートで勉強する理由は、なんと言ってもプログラミング初心者でもわかりやすい。
講座はサイトを実際に作っていきながらやっていく流れになるので、静止のホームページのイメージ図が手っ取り早くつかめます。(ここ重要。)
イメージをつかむって言うのがポイントなので、完璧に覚えようとするのは辞めてください。
時間の無駄です。ここには時間を掛けてはいけません。
- 初級はタグの使い方。cssとのclass属性の設定方法
- 中級はログイン画面の設定。cssの本格的デザイン hover擬似クラス(カーソルが乗っている要素の変更)
- 上級は、レスポンシブサイト(スマホ対応サイト)の作成
プロゲートで学んだら、実際に静止サイトを作ってみます。
プロゲートではエディタが用意されてそこにコーディングすればOKでしたが、実際にサイトを作る場合はエディタを用意しなければなりません。
エディタは”Visual Studio Code”がおすすめです。
エディタを設定したら、サイトを実際に作っていきましょう。
プロゲートでサイトを作ったとのイメージがかなり役に立つはずです。
- エディタの設定方法が分かる。
- htmlとcssの連結が上手くいくようになる。
- ブラウザ上でサイトを作るのでは無く、自分のパソコンの環境でサイトを作ることができるようになる。
実際にブログ形式・ビジネス形式のサイトを模写すると、色んな事が分かるようになります。
- cssのfloatの影響でデザインが崩れること
- 疑似言語のafterを入れるなど
- ブロック・インラインの違い
などなど、プロゲートだけでは分からない細かい部分を勉強できるうえ、後々自分のPRとしても言えるのでサイトの模写は早い段階で数多く作っておく事をオススメします。
模写サイトをある程度作る事ができるようになったら、いよいよ自分のオリジナルサイトを制作していきましょう!
模写サイトではデザインや文章は真似するだけでコーディングに集中できたのですが、オリジナルだとそういう訳にはいきません。
デザインを考えながら、コーディングををする必要があります。
0からいきなりデザインを考えるのは難しいと思いますのでオススメのサイトをご紹介します。
プログラミング初心者がJavaScript/jQueryを5日~2週間で勉強する流れ
記事が長くなってしまうのでJavaScript/jQueryの勉強の流れや勉強法が気になる方は下のリンクから読んでみて下さい。

クライアント(お客様)の希望を把握・理解するために詳しく話を聞きます。
そしてなんのためにサイトを作るのかという目的と、サイトを作って達成したいゴールとはなにかを明確にします。
クライアントの目的を達成するためには、競合とどのように差別化すべきなのか、何をもっともアピールすべきなのかを検討するために、様々な角度から市場調査・分析を行います。
ツールを使った調査・分析も行いつつ、プロジェクトメンバーが集まってクライアントから得た情報を元に検討を重ねます。
ヒアリングと市場調査・分析の情報を元に、サイトのコンセプトを決定します。
コンセプトに従って具体的なサイトの形を考え、クライアントに提案していきます。提案する内容にはおおまかに要件定義と画面設計の2つがあります。
要件定義:サイトにどんな機能を持たせ、どこまで作るかを決めること
画面設計:画面内に配置する要素やそれらの動きを決定
基本は、画面設計(ワイヤーフレーム)をもとに、デザイン制作を進めていきます。
フリントエンジニア:マークアップ制作(HTML/CSS)やJavaScript実装など、ユーザーの目に見える機能を実装
バックエンドエンジニア:目に見えない土台となるシステムの開発
要件定義通りの動きしているかどうか、複数のブラウザ見ても問題なくサイトを利用できるかどうかなどを、複数人でチェックします。
クライアントの希望の方法で納品
長くなってしまいましたが、Webデザイナーがどんな仕事をするのか、ちょっとだけイメージが湧いていただけたでしょうか。
仕事が受注できまでの道のりは少し長いですが、勉強すればするだけ仕事の幅が広がりますし、実現できる事も増えます。
スキルアップを楽しみながら作業できるのもwebデザイナーのいいところだと思っています。
これからweb制作に挑戦しようといている方も既に作業している方も私は全力で応援します。
一緒に楽しみながらweb制作をしていきましょう!
今回もCreamblogを読んで頂きありがとうございます。
生活に役立つ情報を他にもたくさん紹介していますので関連記事から気になる記事を読んでみてください。
ありがとうございました!




[…] HP制作に必要な言語や業務の流れを徹底解説 […]